Site speed has a huge impact on everything from user experience to search engine rankings. Google Analytics provides site speed reports so that you can monitor site speed over time. There are many other tools that will give you instant feedback on your site speed but I think Google Analytics is great because it allows you to see how the site loads for actual users. Let’s take a look at the site speed report.
Implementing Site Speed Tracking
If you are using Universal Analytics then you already have site speed tracking implemented. With Universal Analytics, Google takes a page load sample of 1% of your page views.
You can override the default 1% sample if you want more. Here is how I did it by altering my code: ga(‘create’, ‘UA-XXXX-1’, ‘auto’, {‘siteSpeedSampleRate’: 50});
Here is Google’s documentation on how to increase your site speed sample rate.
I’m not going to cover implementing site speed tracking if you are using old analytics, but it’s out there if you search.
Site Speed Overview Report
The Site Speed Overview gives you a report on how your site is performing on the whole. You can find it by going to Behavior -> Site Speed -> Overview.
Metrics

Avg. Page Load Time: time it takes for pages from the sample set to load, from initiation of the pageview (e.g. click on a page link) to load completion in the browser.
Avg. Redirection Time: time spent in redirects before fetching this page. If there are no redirects, the value for this metric is expected to be 0.
Avg. Domain Lookup Time: time spent in DNS lookup for this page.
Avg. Server Connection Time: time spent in establishing TCP connection for this page.
Avg. Server Response Time: time your server takes to respond to a user request, including the network time from user’s location to your server.
Avg. Page Download Time: time to download this page.
Page Load Time is the mother of all speed metrics since it averages the amount of time it takes to completely load the page.
Redirection, domain lookup, server connection, and server response are important because that represents time that the user cannot even interact with your site yet. Hosting quality plays a big part here, when I switched to a better host for this site, these timings improved dramatically.
There is one metric that I think is missing from the overview—the Average Document Interactive Time. It can be found elsewhere, I’ll discuss that in a bit.
User Types
Another great thing about the page speed overview is the ability to break down average page load time down by user types. Possible choices are Browser, Country, and Page.

Select country to see which countries perform poorly compared to the rest. What I find is that, for my site, the regions that I am most concerned about actually perform really well (2 - 3 seconds) and the regions that I am less concerned about are the regions that are dragging my average down.
Using the Page report you can see a break down of average page load time by page. You can isolate pages that need to be optimized, for example if you want to do some image optimization and prioritize the 10 worst performing pages.
Click on View Full Report on any of the user types to be taken to the Page Timings report.
Page Timings
The page timings report allows you to see data on everything in the overview and more. There are so many ways to play with the data on this page that I don’t think I can touch on them all but I will try to highlight some important points.

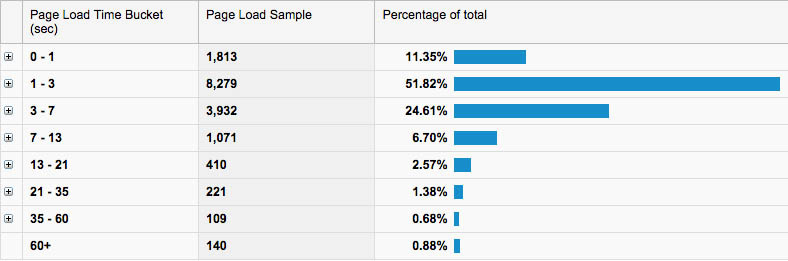
At the top of the page we see three tabs. By default we start in the Explorer tab. The Explorer report gives us the ability to see more data on the user types outlined above and much more. The Distribution report shows the time metrics broken down by distribution (see image below). The Map Overlay shows you a map that you can hover over any country that has data to see how that country performs.

Avg. Document Interactive Time
This is the real hidden gem in Google Analytics site speed reports.
I think it’s so important that it should be part of the site speed overview report and not nearly hidden like it is now. That’s because the time it takes for the page to be interactive has a huge impact on perceived performance and user experience as a whole. For example, a website that becomes interactive and loads at precisely the same time, let’s say 6 seconds, will be perceived as much slower than a site that becomes interactive at 3 seconds and fully loads at 8 seconds. Even though the latter site takes 2 seconds longer to load, it becomes interactive 3 seconds sooner, so the perceived performance is much better.

In the image above, I am comparing interactive time to load time. You can see that in the month of December, this site had an average load time of 5.87 seconds but an interactive time of 3.68 seconds.
Differences in interactive time and load time can occur when the page becomes interactive while still downloading images, javascript, and third-party plugins. These are usually not necessary to interact with the page so it’s best to defer them to allow the page to become interactive quicker.
Speed Suggestions
This section gives you the low down on your site’s performance on a page-by-page basis. It also runs each page through the pagespeed insights tool. This is a great report to view if you want to dig in to individual pages or you need to determine which pages are performing the worst.
User Timings
Lastly, we have the user timings report. I’m not going to spend much time on it since it deserves a post of it’s own.
User Timings allow developers to measure periods of time using the analytics.js library. This is particularly useful for developers to measure the latency, or time spent, making AJAX requests and loading web resources.
More info on user timings from Google.