Google Analytics is usually thought of as a marketing tool rather than a user experience tool. Last I checked, Googling “Google Analytics Marketing” returns about 65.7 million results, but “Google Analytics UX” returns only 2.2 million results. Regardless, I think it’s an underrated tool for UX research and this post is meant to give you an overview on how to use Google Analytics for UX research.
Google Analytics is good at answering how or what questions and not so good at answering why questions. Google Analytics is what you turn to when you want to find out where users are dropping off an important flow; what users are having trouble finding on your site; what errors are causing the most headaches. We’ll get into all that and more.
The Basics
Once Google Analytics is installed, it comes with some pretty nifty features right out of the box. If you are experienced with Google Analytics you may want to skip this section, but it’s a good intro to some of the basic metrics.
There are three primary sections in GA that require no setup after installation: Audience, Acquisition, and Behavior.
Audience
The reports in the Audience section shows you things like the number of sessions, pageviews, and bounce rate (the rate of users that only viewed one page and didn’t view any additional pages or trigger any events). It will also tell you the location of your users, the browsers that they used to access the site, and whether they were using a desktop computer, tablet, or mobile phone.
Acquisition
The Acquisition section essentially tells you where your traffic is coming from: Google search, referrals from other websites that linked to your site, or email campaigns, just to name a few. You can also see a breakdown of how each source of traffic performs in terms of sessions, bounce rate, and pages per session.
Behavior
Behavior shows you a breakdown of your pages and how each of them performs in terms of pageviews, average time on page, and bounce rate. Behavior also houses Site Speed, Site Search, and Events, which are fantastic reports that we will get into later.
Landing Pages + Bounce Rate
Let’s take a look at something we can do with the basic reports.
If you go to the Landing Page report (Behavior -> Site Content -> Landing Pages), you can see how each page performs as a landing page. You can compare each landing page in terms of Bounce Rate, Pages per Session, and Goal Conversion Rate.
I love the Landing Page report because it quickly shows you what the start of the user’s experience with your site looks like. It reveals a lot about what a user expects to accomplish on your site and a high bounce rate can indicate a poor experience. Remember, the bounce rate is the rate of users that only viewed one page and didn’t view any additional pages or trigger any events.
How would you find out which pages perform the worst in terms of bounce rate? First, click on the Bounce Rate column to sort by Bounce Rate.
You might find that among the top performing pages, you have several that are low traffic pages with a high bounce rate. These pages can kind of clog up the list.
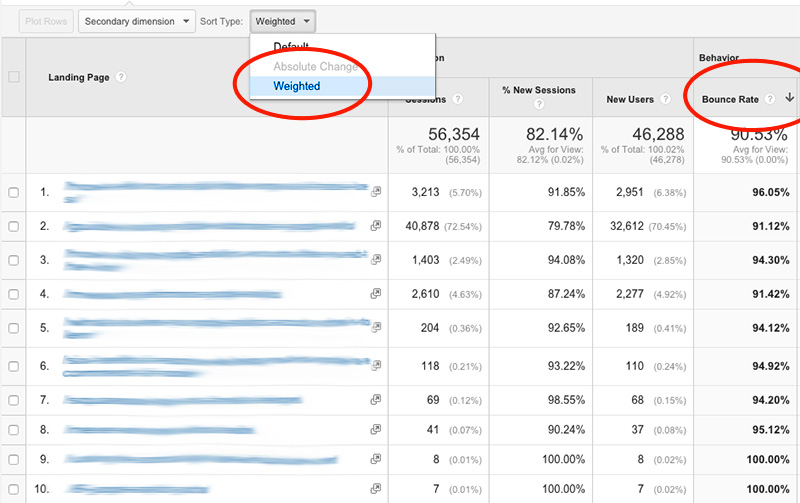
So, another way to sort is by clicking Sort Type and then selecting Weighted. This will factor in the number of sessions for each landing page, so that you’re seeing a list of landing pages with a high bounce rate that have actually received a significant amount of traffic.
In the screenshot below I sorted the data by bounce rate and then selected weighted sort. You can see that the second page in the list does not have the worst bounce rate (91.12%) but since it gets high traffic compared to the rest of the pages it is prioritized accordingly. The last page has a bounce rate of 100% but since it only has 8 views, it gets placed towards the bottom of the list.

I’m not going to get into what is a good and bad bounce rate, because it’s relative, and beyond the scope of this post. In general, I look for patterns to emerge from bounce rates across similar pages or sections. If a page has a higher bounce rate than the site average, do other similar pages have the same problem? If you can establish a pattern, then you can work on improving the user experience across all of those pages.
Here are a few things I look for when I’m reviewing the bounce rate of new analytics account:
- The homepage should have a lower bounce rate than the site average
- Category pages should have the lowest bounce rate because they are designed to send users to another page
- Detail-level pages tend to have a higher bounce rate because the user usually either finds what they want here or they don’t
I urge you to not obsess over the bounce rate, if you spend too much time worrying about the number itself you’ll start chasing your tail. But once you have identified pages and patterns with a high bounce rate, you will have a great list of pages to do additional research on to find out why they have high bounce rates and what can be done about it.
Goals
You can setup goals in Google Analytics so you can track your site’s high value actions. Typical goals are when users complete a purchase, signup for a mailing list, or submits a contact form. For e-commerce sites, you can also track dollar amounts and items purchased.
Once you have goals implemented, you can compare the goals against your data in many ways. You can find out what the conversion rate is on mobile, for each traffic source, and by country. You can also follow the same steps that I outlined above for landing pages and bounce rate, except for landing pages and goal conversion rate.
You can pretty much set up a goal for anything you want. I want to caution you though not to go crazy creating too many goals. I have seen sites that have nearly every possible positive action as a goal and it gets messy. Consider using events instead for actions that are not mission critical.
Events
Events are, in my opinion, one of the most powerful and underutilized features of Google Analytics. They allow you to track every action that a user takes on your site, as well as what page they were on, and more.
Here are a few examples of things that make great events:
- When you ask a user to make a choice about something
- Interactions such as print, email, and downloads
- When a user updates their settings
Another great thing to create events for are error messages. With events, you can see just how often error messages are triggered, which can be red flags for usability problems.
Events can also lower your bounce rate, because when a user triggers an event, they don’t count as a bounced visit even if they don’t view any additional pages. So, setting up an event for a white paper download can show you a more accurate bounce rate of your blog posts. You can also set up non-interaction events which are great for when you want to create an event that doesn’t count against your bounce rate (i.e., events that fire off on page load).
Funnels
You can set up funnels if you have a user flow to a goal that you want to track.
With a funnel, you can track each step in the flow and find out where users are falling off. This is great for tracking a checkout process, multi-page forms, or any flow that users take to complete a goal.
The image below shows an example of a funnel. It shows how many people proceeded to the next step or where they went to if they left.
Site Search
If you have a search function on your site, you can setup Site Search in Google Analytics.
This will allow you to track what keywords users are entering into search, giving you an idea of what words your users actually use.
The site search reports can give you content ideas. For one of my recent clients, we used the data from the search function to identify that users were searching for something that didn’t exist on the site yet, so we created that content to meet the demand.
You can also track your goals with users who used the search function. For another one of my recent clients, we found that users who used the search function converted a goal 2x the rate of the users who didn’t, which lead to spending more time optimizing the search experience.
Navigation Summary
The Navigation Summary is kind of hidden, which is a shame, because it’s a great report. It allows you to isolate a page and view what page the user viewed before viewing that page and what page the user goes to next. For one of my clients, I used this report to determine users were not using navigation pattern effectively that was designed for their category pages, so we redesigned the category page and conversions went up.
To find this report, start by going to Behavior -> Site Content -> All Pages. From there, find the link that says Navigation Summary. Then, select a page you want to isolate.
The page is divided into two sections: the left shows what page the user viewed before viewing the selected page and the right is what page the user viewed next.
The page below is showing what the navigation summary for my contact page looks like.
Site Speed
Site speed has a huge impact on everything from user experience to search engine rankings. Google Analytics provides site speed reports so that you can monitor site speed over time. There are many other tools that will give you instant feedback on your site speed but I think the Google Analytics Site Speed report is great because it allows you to see how the site loads for actual users.
I wrote about this report extensively here: Measuring Site Speed with Google Analytics
Segments
Segments are one of the most powerful features of Google Analytics. It took my awhile to “get” segments but once I did I felt like a fool for ignoring them for so long.
Segments allow you to isolate a subset of data and apply it to any given report. Here’s an example: say I’m on the funnels report (from above) and I want to find out what it looks like for each device type. I’ll use the mobile segment and that will refresh the funnel report to show only users who participated in the funnel with a mobile device.
Segments are what I turn to when I find something but I want to dive deeper. Say, for example I find a landing page with a high bounce rate, I will seek to find out what segment of users are experiencing the high bounce rate. Is it across the all users or is it disproportionally effecting a certain kind of user? It could be device type, location, or browser. Or it could be users that arrive from a certain source of traffic.
Read more about segments here: How to Use Google Analytics Advanced Segments
Further Reading
An Analytics-First Approach to UX
Three Uses for Google Analytics in User Experience Practice
Google Analytics: A Powerful UX Research Tool
Google Analytics is powerful UX tool because it allows you to gather quantitative data on how people actually use your site. When you combine that with qualitative data you have a powerful combination. Usually I find that Google Analytics helps answer one question, but creates another question: “This page has a high bounce rate, but I wonder why…” Sometimes that can be found by looking deeper into analytics or you have to do some observation research to find out why.
If you have any questions about Google Analytics as a UX research tool, please contact me as I would love to hear from you.